Loops & Laughs
Threading Fun and Learning Together
Loops & Laughs was all about making learning feel like play. The objective was to create a short, engaging explainer video that introduces children to the basics of crochet in a way that’s clear, fun, and visually delightful.
The process began with audience research and content development to ensure the tone and pacing matched the attention span and interests of younger viewers. From there, a storyboard was developed to build a narrative that was both educational and entertaining. Key elements like character-driven visuals, friendly animations, and simple language were used to break down each step of crocheting into digestible, memorable moments.
Bright colors, smooth transitions, and playful typography helped maintain visual interest while supporting comprehension. Adobe Illustrator and After Effects were used to bring the illustrations to life, with a focus on syncing visuals with voiceover cues for optimal learning.
The final result is a charming, easy-to-follow explainer that not only teaches a new skill but invites kids to create, imagine, and get “hooked” on crochet.
From Sketch to Story: Designing for Young Minds
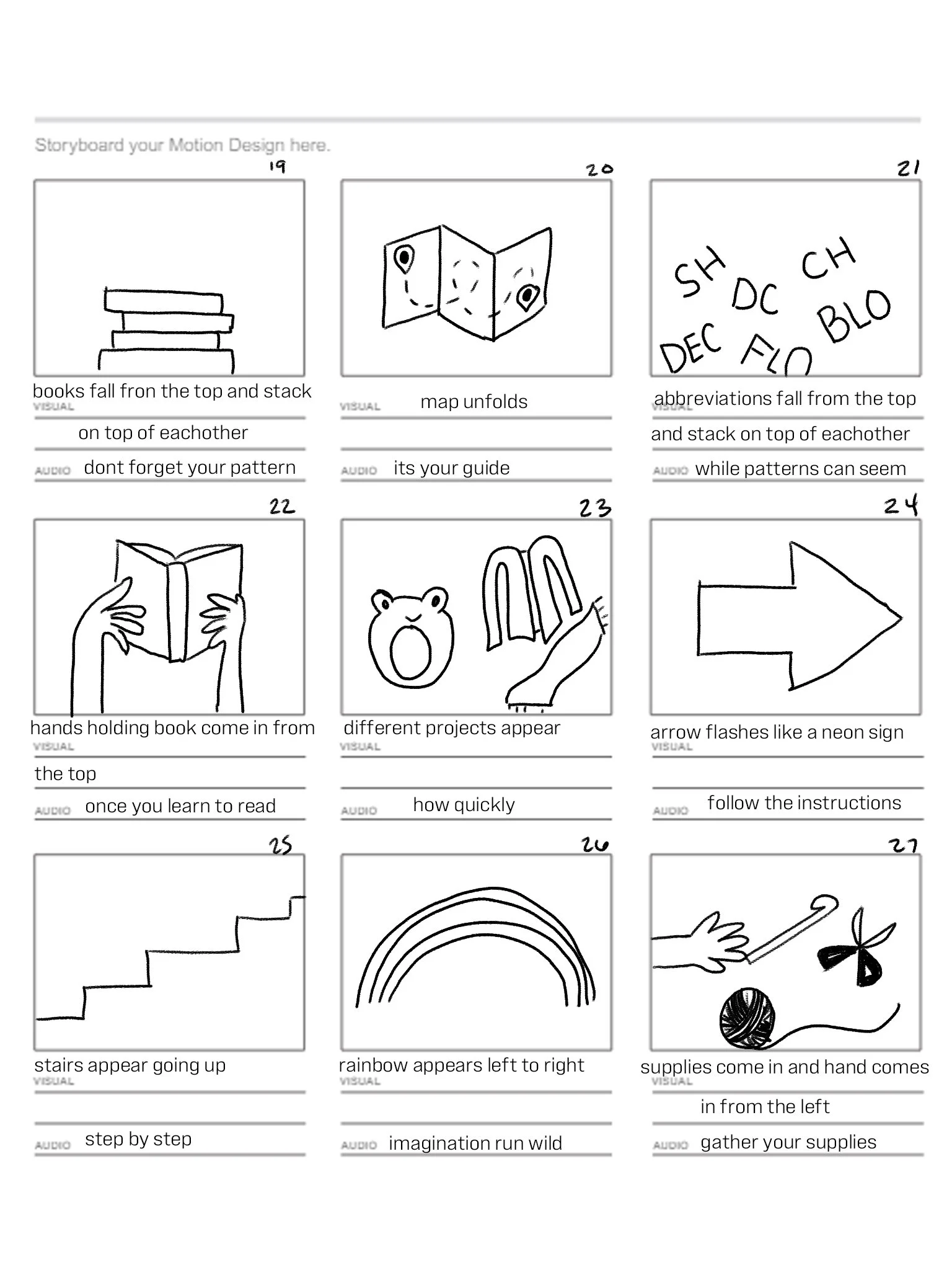
A storyboard was developed to create an engaging explainer video for children. The process began with researching the target audience, brainstorming concepts, and sketching key scenes to establish a clear and compelling narrative. Attention was given to pacing, visual storytelling, and character-driven moments to ensure the content was both educational and entertaining. Adobe Photoshop and Illustrator were used to create detailed storyboard frames, while feedback and iteration helped refine the visual flow. The final storyboard served as a strong foundation for animation, ensuring the video would captivate young viewers while effectively delivering its message.
Weaving the Story: Stitching Together Rhythm and Flow
The initial storyboard was transformed into an animatic, providing a crucial step in visualizing timing, script delivery, and scene transitions. Static frames were sequenced with precise pacing, allowing for a clearer sense of movement and narrative flow. Rough animation, along with temporary voiceover and sound cues, helped refine the rhythm and ensure key moments landed effectively. Adjustments were made to shot duration, framing, and transitions based on feedback, ensuring a seamless and engaging viewing experience. This animatic served as a vital blueprint for animation, bridging the gap between concept and final production.
Stitching the Story: Perfecting Every Frame for Fun and Clarity
The storyboard was refined and finalized with a focus on clarity, engagement, and visual appeal. Initial sketches evolved into polished, full-color illustrations, enhancing character expression, scene composition, and storytelling impact. The framing was carefully considered to guide the viewer’s eye, ensuring dynamic yet easy-to-follow sequences. Arrows and annotations detailed intended movement, transitions, and pacing to create a smooth visual flow. Feedback played a crucial role in fine-tuning each frame, ensuring the final storyboard provided a strong foundation for animation while effectively capturing the playful and educational tone of the project.
From Frame to Fun: Combining Motion, Story, and Playful Design
The final stage of the project focused on transforming the final storyboard into a polished motion design piece that balanced creativity, clarity, and strong visual design. Carefully refined animations brought illustrations to life, with smooth transitions and dynamic movement enhancing storytelling. Thoughtful timing and pacing ensured the message was engaging and easy to follow, while a cohesive blend of color, and composition reinforced the video's playful yet educational tone. Every element—from character motion to scene transitions—was fine-tuned for maximum impact, resulting in a final video that was both visually compelling and effectively communicated its message to young audiences.
Conclusion: Crafting Engaging Motion Design for Kids
Creating an engaging motion design for kids is both a creative challenge and a rewarding process. For this project, the goal was to transform the art of crochet—a complex topic—into a clear, fun, and accessible experience for young viewers. The challenge lay in distilling the intricacies of crochet into bite-sized, easy-to-follow steps, all while maintaining an engaging pace and holding the attention of kids with short attention spans.
One of the key lessons learned was the importance of pacing and timing. The animation had to move at just the right speed—not too fast to overwhelm, but not too slow to lose interest. Breaking the steps down into clear, visual chunks, while also using playful transitions and rhythmic animations, helped ensure that the information was both digestible and entertaining. This delicate balance was essential in keeping the content both educational and enjoyable.
Another crucial aspect was the design. Every frame needed to be visually compelling, with simple yet dynamic illustrations that complemented the voiceover and animation. The challenge was to ensure that each scene felt visually stimulating without being overwhelming, which required a careful selection of colors, transitions, and movement to maintain clarity.
Feedback was invaluable throughout the process, as it provided insight into how the visuals were resonating with the intended audience. Iterating based on this feedback helped refine not only the pacing and flow but also the character expressions and interactions, ensuring they were both relatable and engaging for kids.
Ultimately, it was clear that simplicity, creativity, and a deep understanding of the target audience are key to creating successful motion design for kids. The balance between educational content and entertainment, combined with an intuitive design, is essential to ensuring that young viewers can both follow along and enjoy the experience.