Motion Design
Storyboarding: Crafting an Engaging Narrative for Kids
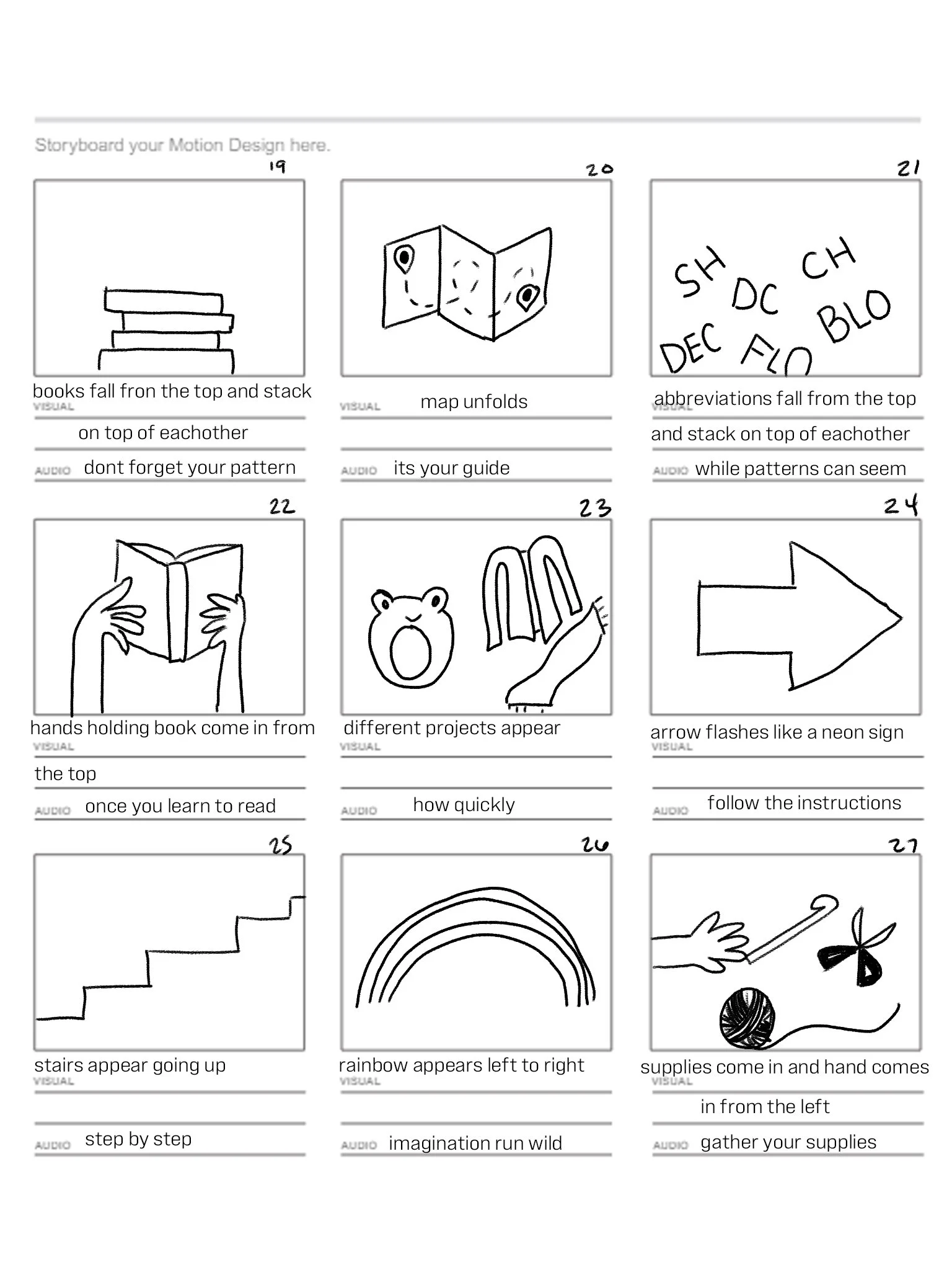
A storyboard was developed to create an engaging explainer video for children. The process began with researching the target audience, brainstorming concepts, and sketching key scenes to establish a clear and compelling narrative. Attention was given to pacing, visual storytelling, and character-driven moments to ensure the content was both educational and entertaining. Adobe Photoshop and Illustrator were used to create detailed storyboard frames, while feedback and iteration helped refine the visual flow. The final storyboard served as a strong foundation for animation, ensuring the video would captivate young viewers while effectively delivering its message.
Animatic: Bringing the Storyboard to Life Through Timing and Flow
The initial storyboard was transformed into an animatic, providing a crucial step in visualizing timing, script delivery, and scene transitions. Static frames were sequenced with precise pacing, allowing for a clearer sense of movement and narrative flow. Rough animation, along with temporary voiceover and sound cues, helped refine the rhythm and ensure key moments landed effectively. Adjustments were made to shot duration, framing, and transitions based on feedback, ensuring a seamless and engaging viewing experience. This animatic served as a vital blueprint for animation, bridging the gap between concept and final production.
Storyboarding: Refining the Vision Through Color and Motion
The storyboard was refined and finalized with a focus on clarity, engagement, and visual appeal. Initial sketches evolved into polished, full-color illustrations, enhancing character expression, scene composition, and storytelling impact. Framing was carefully considered to guide the viewer’s eye, ensuring dynamic yet easy-to-follow sequences. Arrows and annotations detailed intended movement, transitions, and pacing to create a smooth visual flow. Feedback played a crucial role in fine-tuning each frame, ensuring the final storyboard provided a strong foundation for animation while effectively capturing the playful and educational tone of the project.
Motion Design: Bringing the Vision to Life with Clarity and Creativity
The final stage of the project focused on transforming the final storyboard into a polished motion design piece that balanced creativity, clarity, and strong visual design. Carefully refined animations brought illustrations to life, with smooth transitions and dynamic movement enhancing storytelling. Thoughtful timing and pacing ensured the message was engaging and easy to follow, while a cohesive blend of color, and composition reinforced the video's playful yet educational tone. Every element—from character motion to scene transitions—was fine-tuned for maximum impact, resulting in a final video that was both visually compelling and effectively communicated its message to young audiences.